Hakisa is always developing its technology! As it’s important for us to listen to our customers and users feedbacks, we present today the new features of our platforms: PWA, new design for our headers & menu, customization of services, integration of notifications…
PWA : use & benefits
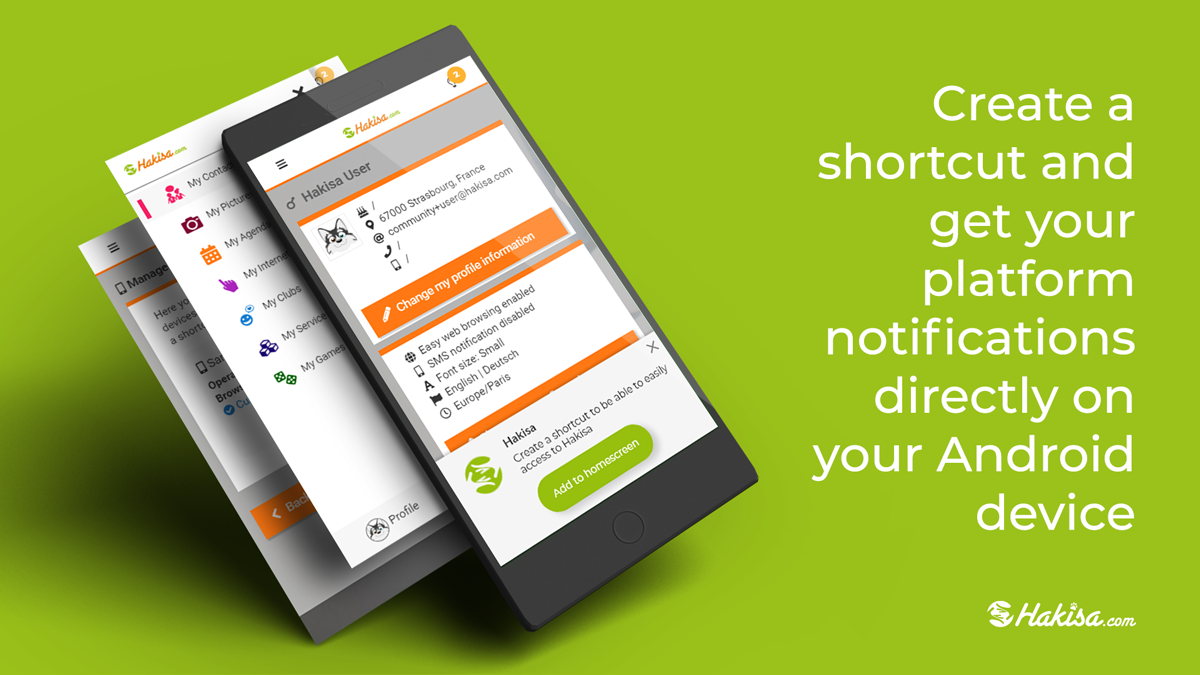
The Progressive Web Apps (PWA) is technology allowing website to build a web application that mimics the use of a native app. Indeed, the user will be able to install on his mobile a shortcut to a website, which will then be accessible from the homescreen of his smartphone or tablet…
In addition, this technology allows you to manage notifications generated by the device browser. This way, the user receives push notifications on his device!

The PWA has several advantages and is becoming a more and more interesting alternative to native apps:
- it takes up less space on the phone (on average: 200 times less than a native application)
- the visual difference between a PWA and a native application is barely visible. Thus, the user can enjoy an enhanced mobile experience
- the user can receive push notifications on the locked screen of his device, just like a native application
- the navigation is faster thanks to the pre-loading of content
A branded web application for your users
Today, each Hakisa platform can offer the use of a branded PWA to its users. Thanks to this technology, all the users are able to create a shortcut to their platform on their mobile devices. The shortcut for the platform will be accessible from the device home screen and is personalized to the brand of the platform.
Contrarily to a native application, the PWA installation is done from a website that running on the Chrome Browser: it can not be downloaded through a store (App Store, Google Play).
As the PWA remains a relatively new technology, it is not yet compatible with every type of device or browser. Indeed, the technology is currently only available to users using an Android device running on the Google Chrome browser. However, this technology is evolving daily will be compatible with other devices and browser in the future.
As we wanted to ease the management of the PWA, we added a dedicated page in the profile of each user. From this page, the user can manage the devices he installed the PWA on. This allows him for example to delete the notifications sent to him on his device.
New header, new menu: a fresh look for our platforms
In order to guarantee a better navigation on all types of devices, some design aspects of our platforms have changed!
Indeed, a brand new design for the header menu is now available. On the right, the user can find the notifications and access to his profile; and on the left a question mark to open the online help tool; a button to access to the Back-Office for administrators; a home icon to return to the dashboard and an access to the new dropdown menu.

In addition, we have chosen to modernize the platforms and mark a clear difference between the Front-Office and the Back-Office. The administrators are now able to identify even more quickly which section they are on thanks to a dark Back-Office menu.

The other new features
Something else is new! We can now more easily offer a customization of “My Services” on each platform. This way, our customers can continue to offer services adapted to their users’ needs.
Finally, we also added notifications, took some time to make some custom developments for our research projects and corrected some bugs…
You would like to know more about the Hakisa technology or share a project with us ? Go to our website or contact us!
